Usage
Overview
The Player API enables sites using the IBM Video Streaming embed iframe to build and adapt on the embed live player.
The Player API provides basic methods to control the live stream or recorded video playback and enables the user to access essential events of the live stream or the played video.
The Player API requires the postMessage DOM API, it won’t work in browsers that does not support the postMessage API.
Usage
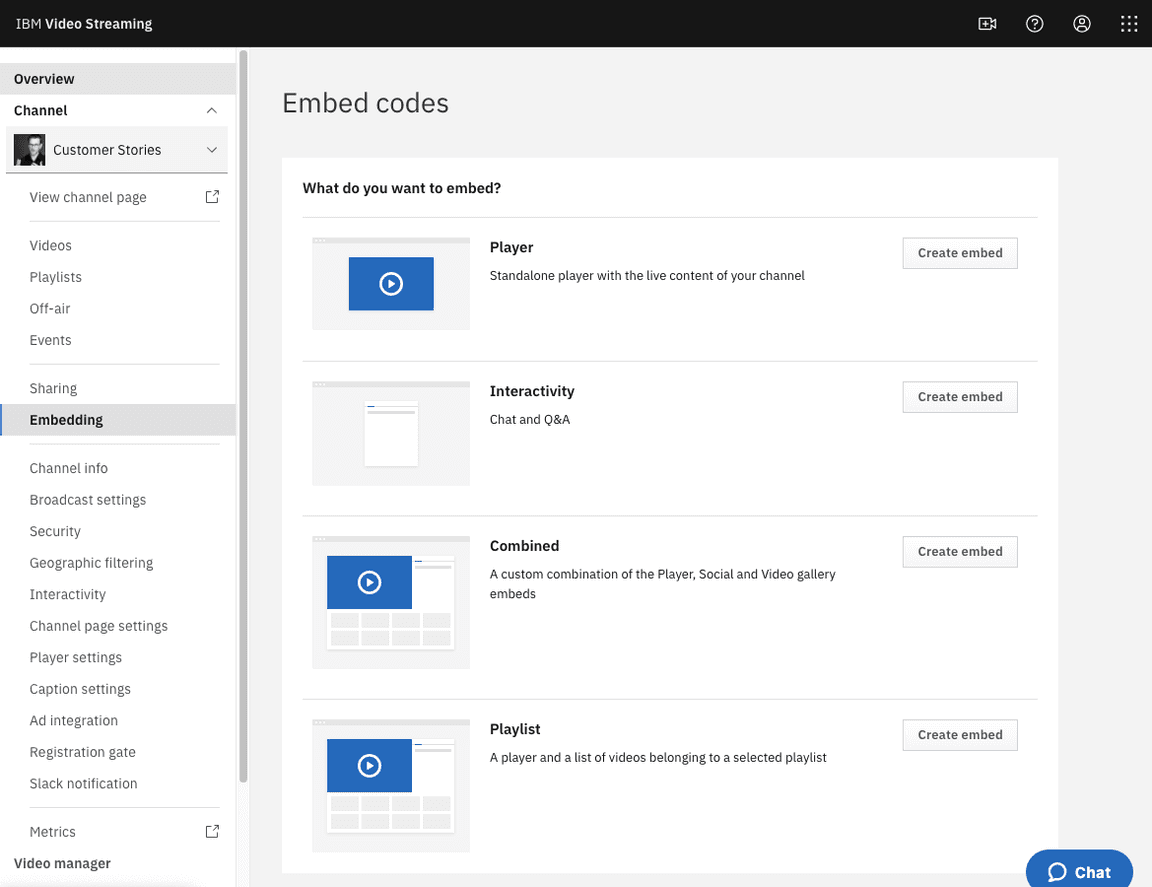
First, a valid IBM Video Streaming embed iframe will be needed to use the Embed API. Log in to your managed IBM Video Streaming account as an administrator of your channel. Then navigate to the Embed Configurator page on your Dashboard by selecting the “Embed” option as seen below:

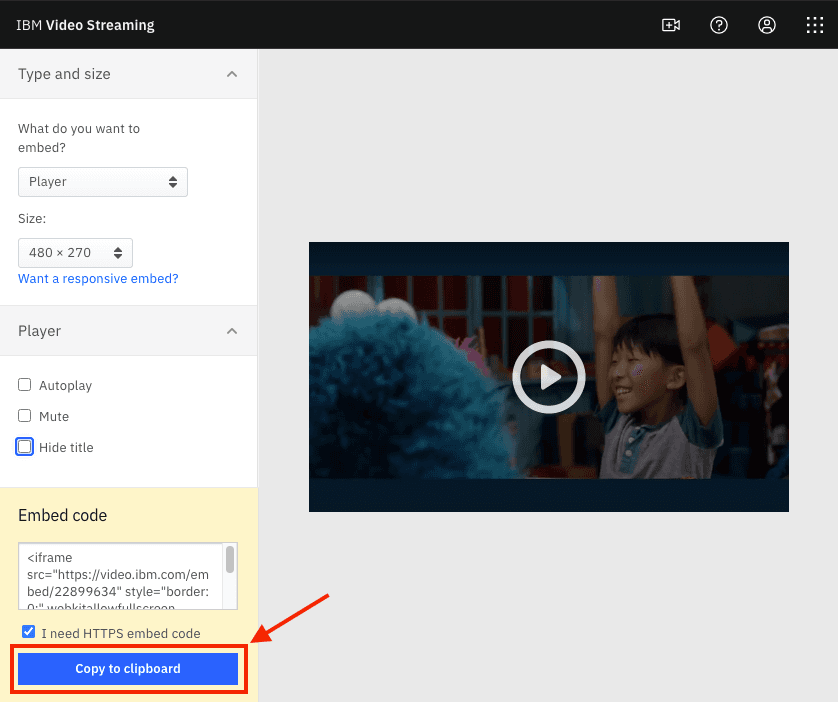
After selecting an option with the IBM Video Streaming Player, the Embed Configurator is displayed. The Configurator enables channel administrators to set the properties of the Player embed. When it’s done, the proper iframe HTML element can be copied to the clipboard with the button which is highlighted in the next picture.

The next step is to include a unique ID in this iframe element. We will use “PlayerIframe”.
Download the Player API from npm:
npm install ibm-video-streaming-web-player-api
Create an instance of the Embed API by providing the ID of the iframe. The iframe code should look like this:
<iframe id="PlayerIframe" src="https://video.ibm.com/embed/recorded/131906526" width="640" height="480" allowfullscreen webkitallowfullscreen referrerpolicy="no-referrer-when-downgrade"></iframe>
let viewer = PlayerAPI('PlayerIframe');
Content Owners can customize their Player’s user experience by using query parameters in the src url above. The list of available URL parameters and their effects can be found here: URL Parameters
Method Calls
Using the callMethod function one can call command methods on the player. Available commands:
play
Starts playing the currently loaded channel or video.
Example
viewer.callMethod('play');
pause
Pauses the live stream, or the playback of a video.
Example
viewer.callMethod('pause');
stop
Pauses the live stream. For on demand videos it stops and jumps back to the start.
Example
viewer.callMethod('stop');
load
Loads a channel or a video in the player. Requires two additional arguments:
type- content type (‘channel’ or ‘video’)id- media id
Example
viewer.callMethod('load', 'video', 5903947);viewer.callMethod('load', 'channel', 23935269);
seek
Jumps to given position in a recorded video. Requires one argument:
position- target time in seconds
Example
viewer.callMethod('seek', 180);
volume
Sets the playback sound volume. Requires one argument:
volume- percent between 0 and 100
Example
viewer.callMethod('volume', 0); //mute
quality
Sets the stream quality, if available. Requires one argument:
- an
idkey from received quality options inqualityevent
Example
viewer.callMethod('quality', 0); //set to highest quality
cc (closed caption)
Displays the selected closed caption if available. You can use the ‘None’ option by using -1 as the argument. Otherwise it requires this argument:
- an
indexkey from the received closed caption object inccevent
Example
viewer.callMethod('cc', 1); //enables the closed caption with index 1viewer.callMethod('cc', -1); //disables the closed caption
webkitEnterFullscreen (iOS)
Calls webkitEnterFullscreen on the HTMLVideoElement to access the video’s native fullscreen UI.
Example
viewer.callMethod('webkitEnterFullscreen');
Showing and hiding components
Toggle the visibility of different components by calling one of the methods below:
hideAudioSwitchhideCTAhidePlayScreenhideCaptionSearchhideChaptershideCustomLogohideLogohideSharehideFacebookhideTwitterhideCopyLinkhideEmbedCodehideCChideTitlehideViewerNumbershideLiveBadgehideReplayBadgehideFullscreenhidePlaybackSpeedhideSeekbar
The default value of all of them is false.
Example
viewer.callMethod('hideCTA',true);
getProperty
Retrieves a property of the embed player. This method is asynchronous, the data will be passed to a callback function, given as argument.
Accessible properties by getProperty:
duration
Get the video duration in seconds.milliseconds precision.
Example
viewer.getProperty('duration', function (duration) {...}); //passed value is e.g. 120.345
viewers
Get the current viewer count for the loaded live stream. Doesn’t return anything in case of recorded videos.
Example
viewer.getProperty('viewers', function (viewerNumber) {...});
allTimeTotalViewers
Get the accumulated total viewer number for the loaded channel. Doesn’t return anything in case of recorded videos.
Example
viewer.getProperty('allTimeTotalViewers', function (allTimeTotalViewers) {...});
progress
Get the current progress for recorded video playback, in seconds.
Example
viewer.getProperty('progress', function (progress) {...});
content
Get the current content type and ID as an array.
Example
viewer.getProperty('content', function (content) {// content == ['channel', 23935269]// or// content == ['recorded', 12345678]...});
playingContent
Get the actual content type and ID as an array. This will return the currently played off-air video’s ID if the loaded content is an off-air channel or with the channel ID if the channel is live.
Example
viewer.callMethod('load', 'channel', 23935269);// ...viewer.getProperty('playingContent', function (content) {// content == ['channel', 23935269]// - if it's live, or// content == ['recorded', 123456]// - if it's off-air and has off-air video content, or// content == []// - if it's off-air and doesn't have off-air video content
volume
Get the player volume. This will return the actual value of volume in percent.
Example
viewer.getProperty('volume', function (volume) {// volume == 0 for muted playback...});
addListener & removeListener
The embedded player dispatches several events during playback. This method adds or removes event handlers to these events.
The event handler callback receives two arguments:
typethe type of the eventdataoptional data sent along the event (this can be an array, object or boolean variable)
For example:
viewer.addListener('playing', function (type, data) {console.log(type); // "playing"console.log(data); // true or false});
Available events for addListener and removeListener:
live
Called when the currently loaded offline channel becomes live.
Example
viewer.addListener('live', callback);
offline
Called when the currently loaded live channel goes offline.
Example
viewer.addListener('offline', callback);
finished
Called when the currently loaded and played recorded video reaches its end.
Example
viewer.addListener('finished', callback);
contentAvailable
Called when all metadata required to start playback is available.
Example
viewer.addListener('contentAvailable', callback);
playing
Called when the currently loaded content playback is started or stopped. Sends data along the event:
playing(boolean)
Example
viewer.addListener('playing', function(type, playing) {...});
seekStarted
Called when a user or system initiated seek started.
from(number) - previous position in secto(number) - next position in secinitiator(string) - user|system
Example
viewer.addListener('seekStarted', function(type, data) {const { from, to, initiator } = data;...});
seekCompleted
Called when a user or system initiated seek completed.
Example
viewer.addListener('seekCompleted', callback);
size
Called when the stream size is available. Sent data is the size of the calculated embed iframe according to the player width, and the stream aspect ratio. The player bar height is included, if the controls are visible. Sends data along the event:
size(array) as [width,height] in pixels
Example
viewer.addListener('size', callback);
quality
Fired when the stream quality options are available.
Receives the following array of quality based objects
id(number) the ID with which thequalitymethod can be calledcodec(string)width(number) width of the quality version in pixelsheight(number) height of the quality version in pixelsbitrate(number) actual bitrate value in kbpstranscoded(boolean) is this quality one of the transcoded versions or the original ingested qualitylabel(object): itstextkey has the text to show to users on control UI, eg.: “480p”selected(boolean) is this quality set to display
Example
viewer.addListener('quality', function(type, qualities) {...});
Example quality object from the quality array:
{"id": 0,"codec": "avc1.4d001f","bitrate": 1406,"transcoded": false,"width": 1280,"height": 720,"label": {"text": "720p",
cc
Fired when there are closed captions available on the stream.
Returns an array containing closed captions as objects.
index(number) unique index of the closed captionlabel(string) displayed label of the closed captionlanguage(string) ISO language code of the closed captioncountry(string) ISO code of countryactive(boolean) height of the quality version in pixels
Example
viewer.addListener('cc', function(type, captions) {...});
Example cc object from the cc array:
{"index": 0,"label": "Spanish","language": "es","country": "00","active": true}
content
Called when the video player content changes for some reason. Same data as received in getProperty('content')
Received arguments: data (array)
Example
viewer.addListener('content', callback);
liveCtaUpdate
Fired when there is a live CTA (call to action) video overlay available on the stream.
Returns an object:
buttonText(string) text of the buttonbuttonUrl(string) URL of CTAdescription(string) description of CTAid(integer) ID of CTAimageUrl(string) URL of the imagetitle(string) title of CTA
Example
viewer.addListener('liveCtaUpdate', callback);
Example CTA object when activated:
{"activate": {"buttonText": "Click here!","buttonUrl": "https://video.ibm.com","description": "The Future of Video with IBM Video Streaming","id": 123,"imageUrl": "URL of image","title": "IBM Video Streaming"}
error
Fired when an unexpected event occures.
Returns an object:
name(string) error namemessage(string) error message
Available error type(s):
autoplayRejectedwebkitEnterFullscreenRejected
Example
viewer.addListener('error', function(type, errorEvent) {switch (errorEvent.name) {case 'autoplayRejected':// TODO: display fallback buttonconsole.log(errorEvent.message);break;case 'webkitEnterFullscreenRejected':// TODO: browser prevented the request, user gesture is neededconsole.log(errorEvent.message);