Multiview
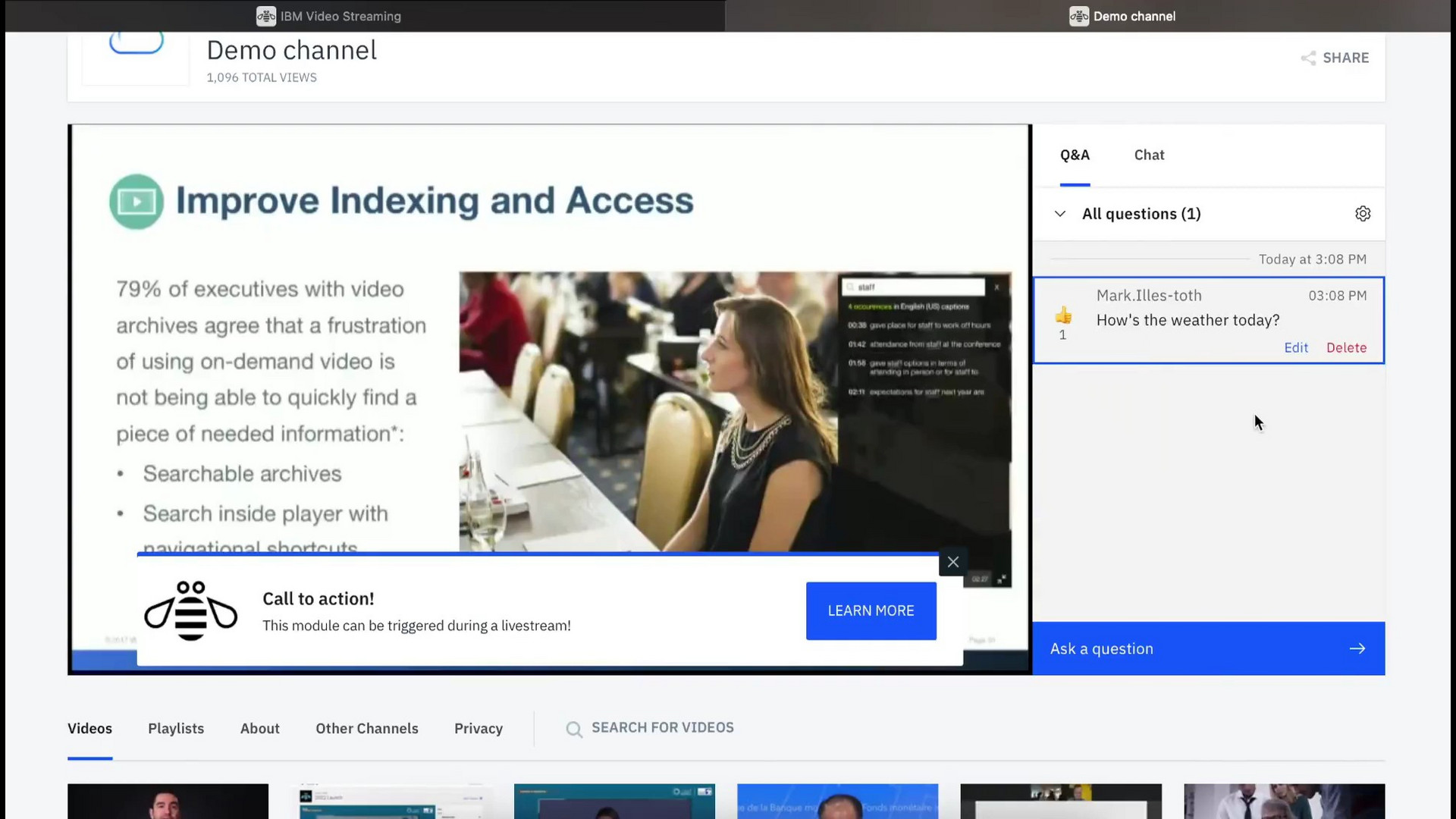
Multiview example
In this example the content of the player is loaded and changed dynamically, providing an easy way for seamless switching between live or VOD contents.
This feature of the Embed API can be used in various use cases, like switching between
- multiple cameras
- simultaneous sessions of a conference
- multi-language streams
- or to promote further channels.
Example



HTML
<div class="player-container"><iframeid="MultiviewPlayer"src="//video.ibm.com/embed/22305497"frameborder="0"allowfullscreenwebkitallowfullscreenscrolling="no"referrerpolicy="no-referrer-when-downgrade"
JavaScript
var _contents = document.querySelectorAll('.multiview-chooser a'),_active = _contents[0],embedApi = UstreamEmbed('MultiviewPlayer');Array.prototype.forEach.call(_contents, function (_a){_a.onclick = function(e){e.preventDefault();e.stopPropagation();
CSS
.player-container {padding-bottom: 56.25%;position: relative;width: 100%;}.player-container iframe {position: absolute;top: 0;